Dreamweaver CC 2017、2018で簡単にBootstrapを使う方法についてまとめていきます。
特に、汎用性の高い、Bootstrapについて。

ページの内容リンク
Bootstrapとは
Bootstrapというのはコードの集合で、いろいろなデザインがモジュールとして組み込まれたものです。
最初からあるていど完成したデザインを組み込んだものを使うことで、最初にするべきいろいろな手間がはぶけるということです。
また、違う作業者が触ったときも同じBootstrapのルールを知っておけば、違う人、新しい人が見たときにもあるていど共通したルールに沿っているのでとても作業が楽になるのです。
まったく知らない人の知らないルールだらけの現場に入るよりも、作業への理解が早くなるのでとても重宝されています。
スターターテンプレートとは?
ひとつめの方法は新規ドキュメントの作成です。
Dreamweaver CCでの新規ドキュメントの作成は、ショートカットキー「Ctrl+N」で行えます。
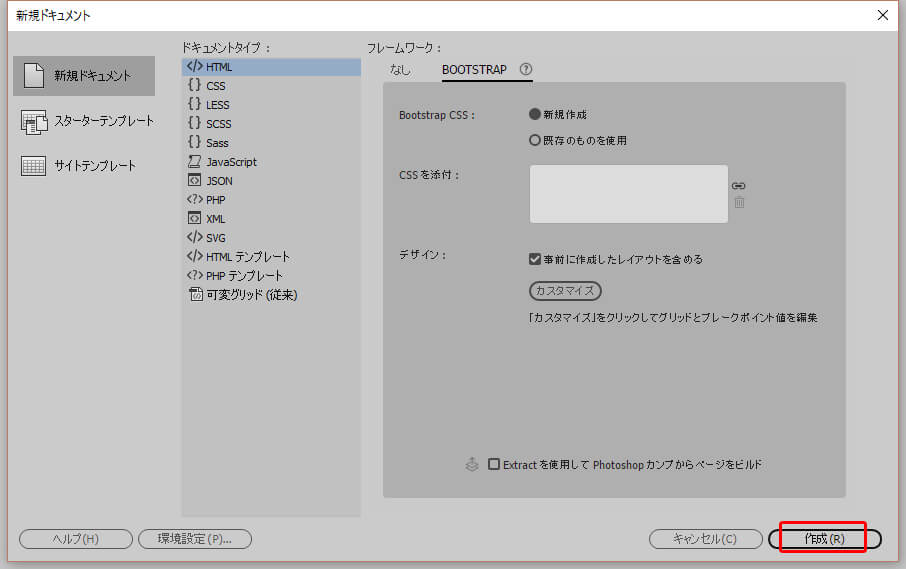
新規ドキュメント作成の画面になりましたら、「新規ドキュメント」→「ドキュメントタイプ:HTML」→「フレームワーク:Bootstrap」と選択します。
フレームワークを選択するとBootstrapCSSを新規作成するか、(DWで作成中のサイトにある)既存のBootstrapへリンクするかを選ぶことになります。

OKでしたら「作成」でドキュメント作成に進みましょう。
スターターテンプレートとは?
ふたつめの方法は「スターターテンプレートを使う」方法です!
Dreamweaver CCで新規ドキュメントを作成する際に、スタートするとき、つまりページ作成をするタイミングで最初からあるていど完成したHTMLやCSS、そして肝心の「Bootstrap」までも組み込める雛形つきを選べます。
ドキュメントを作成する際にスターターテンプレートを選択すると、BootstrapのCSSとリンクしたファイルを作成することができます。

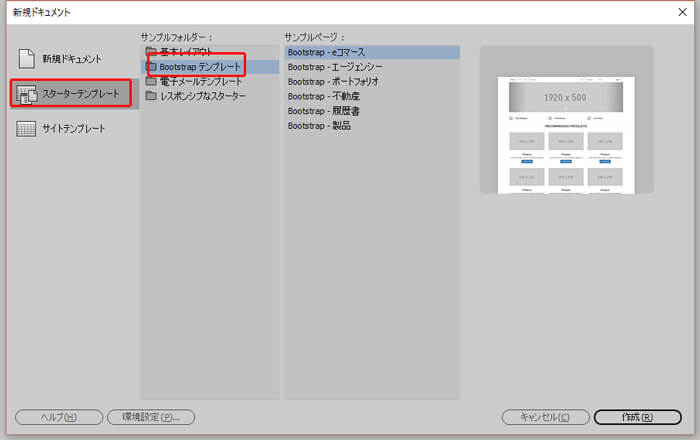
「スターターテンプレート」「Bootstrapテンプレート」と進むと、サンプルページが選べるようになっています。
選べるサンプルテンプレート6つ
- eコマース
- エージェンシー
- ポートフォリオ
- 不動産
- 履歴書
- 製品
このサンプルページですが、Dreamweaver CC 2017ではなく旧来のDreamweaver CCにもあったんですよね。Dreamweaver CC 2017になって増えるかなーと期待したのですが、ちょっと残念でした。
Bootstrap:eコマース
キャプチャ画像や特徴を用意中です。
Bootstrap:エージェンシー
キャプチャ画像や特徴を用意中です。
Bootstrap:ポートフォリオ
キャプチャ画像や特徴を用意中です。
Bootstrap:不動産
キャプチャ画像や特徴を用意中です。
Bootstrap:履歴書
キャプチャ画像や特徴を用意中です。
Bootstrap:製品
キャプチャ画像や特徴を用意中です。
まとめ
というかたちでした。
情報量の多いLPペラを作成するのにも向いているので、ぜひ使ってみてくださいね。
HTMLで出力ができるレスポンシブ対応のHTMLはとても重宝します。